新型コロナウイルス感染症によるパンデミックは、企業のIT化に大きな影響を及ぼしました。リモートワーク(テレワーク)が急速に普及し、ペーパーレス化や業務の自動化など、デジタルトランスフォーメーションが加速しました。それに伴って企業はEコマースの拡大やデジタルマーケティングなどオンラインサービスの強化やセキュリティー対策、インフラの強化など、より多くのIT関連に投資をするようになりました。その結果、従業員のITリテラシーも以前に比べはるかに向上し、インターネットを利用する機会が格段に広がったと言われております。そのような背景の中、コーポレートサイトの重要性が増々上がってきております。
企業や組織が運営する公式ウェブサイトのことで、企業の基本情報(会社概要、沿革、事業内容など)や製品・サービスの詳細、最新のニュースやプレスリリース、採用情報などを提供し、顧客、投資家、取引先、求職者などのステークホルダーに向けて信頼性のある情報を発信することが目的です。

コーポレートサイトとの役割
コーポレートサイトは、企業の信頼性を確立し、ブランドイメージを高め、ステークホルダーとのコミュニケーションを促進するための不可欠なツールです。
採用活動においては求職者の約87%の方はホームページをチェックし入社動機へ影響を与えたり、30代、40代の消費者が高額な商品やサービスを受ける際には90%近くの方がホームページを参考にすると回答をしております。
またホームページはデザインやフォント、画像、色合いだけで企業のイメージや雰囲気までも想像させることができるツールでもあります。その為にもコーポレートサイトを制作するときには、より親身になって作ってもらえる制作会社を見つける事がとても重要です。

コーポレートサイト制作の相場
コーポレートサイトの制作費用は、企業の規模や求める機能、デザインの複雑さ、コンテンツの量などによって大きく異なります。
1.シンプルなコーポレートサイト
費用の範囲: 約30万円〜150万円
特徴:基本的な企業情報やコンタクトフォーム、ブログ機能などテンプレートを使用した制作が多い。
デザイン:シンプル
ページ数:1~5程度
2. オリジナル性に富んだコーポレートサイト
費用の範囲: 約100万円〜300万円
特徴:詳細な製品やサービスの紹介、カスタムデザインとユーザビリティの向上、多言語対応、SEO対策を施したコンテンツ、高度なブランディング要素、高度なSEO対策、高度なセキュリティ対策、継続的なメンテナンスとサポート
ページ数:5~10ページ程度
3. 大規模なコーポレートサイト
費用の範囲: 約300万円〜1000万円以上
特徴:高度なデザインとブランディング要素、大規模な製品やサービスのカタログ、eコマース機能の統合、高度なSEO対策とマーケティング機能、カスタムCMSやエンタープライズ向けの機能など
ページ数:15ページ以上
4. その他の費用要素
ドメイン登録費用(年間約2,500円〜10,000円)
ホスティング費用(年間約15,000円〜)
コンテンツ制作費:プロのライターによるコンテンツ作成、写真撮影やビデオ制作
SEO対策費用:キーワードリサーチと最適化、外部リンクの構築
メンテナンス費用:定期的なサイト更新とバックアップ、セキュリティアップデート
5. 制作会社の選び方
専門性: コーポレートサイト制作に特化した実績があるかどうか。
ポートフォリオ: 過去の制作事例を確認し、デザインや機能が希望に合うかをチェック。
サポート体制: 制作後のサポートやメンテナンスが充実しているか。
コミュニケーション: 制作過程での打ち合わせや進捗報告がスムーズに行えるか。
コーポレートサイトの制作費用は、多くの要因によって異なるため、具体的な見積もりを得るためには、複数の制作会社に相談し、詳細な要件を伝えることが重要です。これにより、企業のニーズに最適なコーポレートサイトを実現することができます。

コーポレートサイト制作の流れ
サイト制作には企画から公開までの一連のステップを通じて行われます。
1. 企画と準備
要件設定:企業の目的やターゲットユーザー、必要な機能を明確にします。競合分析や既存サイトの評価も行います。
予算設定:サイト制作にかかる費用を見積もり、予算を確定します。
制作会社の選定:実績や専門性、サポート体制などを基に制作会社を選びます。
2. サイト設計
サイトマップの作成:サイトの全体構造を示すサイトマップを作成します。主要ページやナビゲーションの配置を決定します。
ワイヤーフレームの作成:各ページのレイアウトを作成し、ページごとの要素配置を視覚化します。
コンテンツ企画:各ページに必要なコンテンツを企画し、ライティングや画像、動画の準備を行います。
3. デザイン
デザインコンセプトの決定:企業のブランドイメージに合ったデザインコンセプトを決定します。
モックアップの作成:ワイヤーフレームを基に、詳細なデザインモックアップを作成します。これには、色、フォント、画像などの要素が含まれます。
デザインの承認:クライアントにデザイン案を提出し、フィードバックを基に修正を行います。最終的なデザインを承認します。
4. 開発
フロントエンド開発:デザインをHTML、CSS、JavaScriptなどのコードに変換し、ユーザーインターフェースを構築します。
バックエンド開発:必要な機能やデータベースを実装します。これには、CMS(コンテンツ管理システム)の設定やカスタマイズも含まれます。
レスポンシブデザイン:サイトがモバイルやタブレットなどの異なるデバイスで適切に表示されるようにします。
5. テスト
機能テスト:すべての機能が正しく動作するかを確認します。フォーム送信、検索機能、リンクなどをチェックします。
ブラウザテスト:各種ブラウザでサイトが正しく表示されるかを確認します。
デバイステスト: PC、スマートフォン、タブレットなどの各デバイスでの表示確認を行います。
ユーザビリティテスト:実際のユーザーによる操作テストを行い、使い勝手やナビゲーションの問題を洗い出します。
6. コンテンツ入力
コンテンツの追加:企画段階で準備したテキスト、画像、動画などのコンテンツをCMSに入力します。
SEO対策:各ページのメタデータやキーワードを設定し、検索エンジン最適化(SEO)を行います。
7. 公開
最終確認:すべてのテストを再確認し、最終的な修正を行います。
ドメイン設定とサーバー準備:ドメインを設定し、サイトをホスティングサーバーにアップロードします。
サイト公開:サイトをインターネット上に公開します。
8. 運用とメンテナンス
モニタリング:サイトのパフォーマンスやトラフィックを定期的に監視します。
アップデート:セキュリティパッチの適用やコンテンツの更新を定期的に行います。
これらのステップを通じて、企業の要件に合った効果的なコーポレートサイトを制作し、公開後も継続的に運用・改善を行うことができます。

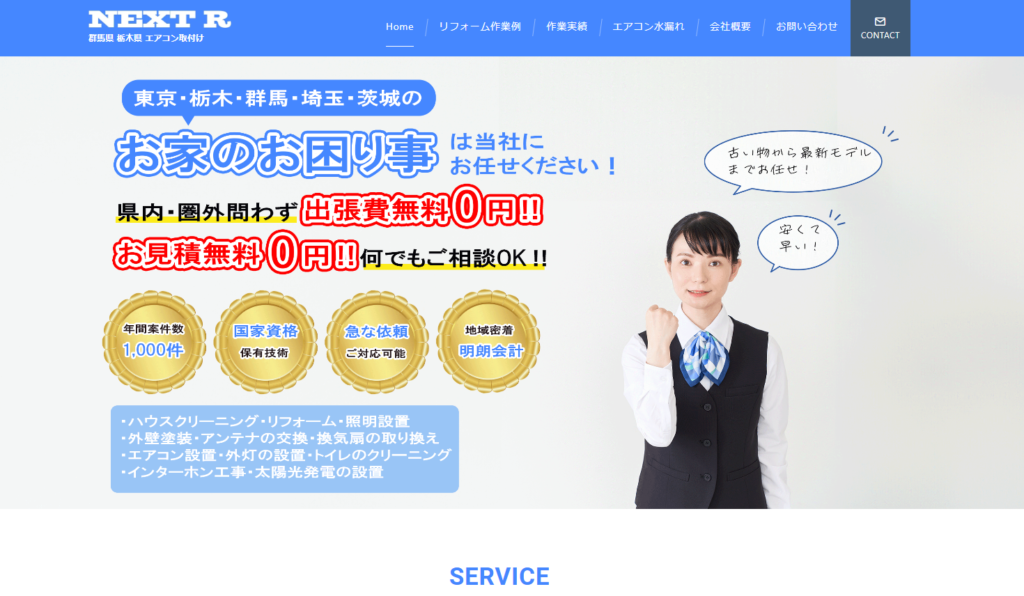
コーポレートサイト制作のおすすめデザイン
当社の実績コーポレートサイトはこちら
まとめ
コーポレートサイトは企業にとって大変重要な役割を果たしており、ホームページのデザインや情報が古いと、それだけで企業イメージや信用が損なわれてしまう可能性があります。まずは企業ブランディングの一環として自社のコーポレートサイトを見直し、リニューアル、新規作成してみませんか。

